You’ve spent hours working locally on your computer, getting that new website design to look just right. Your CMS is nicely set up with sample content and you want to test it out on a few mobile devices and tablets. Your client also wants to take a look — but you don’t have time to migrate it all to a public server to give them a quick peek.
If you’re a web developer, chances are you’ve been in this situation plenty of times. And you probably spent those times burning a little midnight oil migrating things onto a public-facing server wishing there was an easier way.
To all those tired-eyed web developers out there, I’m here to tell you that an easier way has arrived! In fact, a whole slew of applications and services are available to help make this process easier by providing access to your localhost from the Web. The ones I’ll be discussing in this article are:
How is it Possible to Access localhost From Anywhere?
It’s possible through secure tunnel services online! These are services that provide you with a tunnel from the Internet to your machine.
What that means is that they provide a publicly accessible URL, watch for calls on that URL, and forward those calls to your localhost server. All the confusing setup has been done for you; all you need to do is install an application and point it to your localhost.
A Note About Using Virtual Hosts
On my localhost, I’ve got virtual hosts set up. Without having the address from each service below listed as a ServerAlias, my server would refuse to play nicely. A few hours of confusion ensued. If you’re in the same boat, add a ServerAlias to your httpd.conf, replacing the ngrok address you see below with the address from the service you’re using:
<VirtualHost *:80>
DocumentRoot "/Users/patcat/Web"
ServerName mytestsite.test
ServerAlias 350c0f8e.ngrok.com
</VirtualHost>
ngrok
ngrok is an application for Windows, macOS and Linux that creates a tunnel but also allows you to inspect all traffic that goes through the tunnel and replay that traffic for testing.
You can use basic features for free and then sign up to access more advanced features. In order to use custom subdomains and reserved domains, you’ll need to sign up for a paid plan. Otherwise, you’ll be able to use the service, but will be given a random domain such as the 350c0f8e.ngrok.com URL in the virtual host sample above.
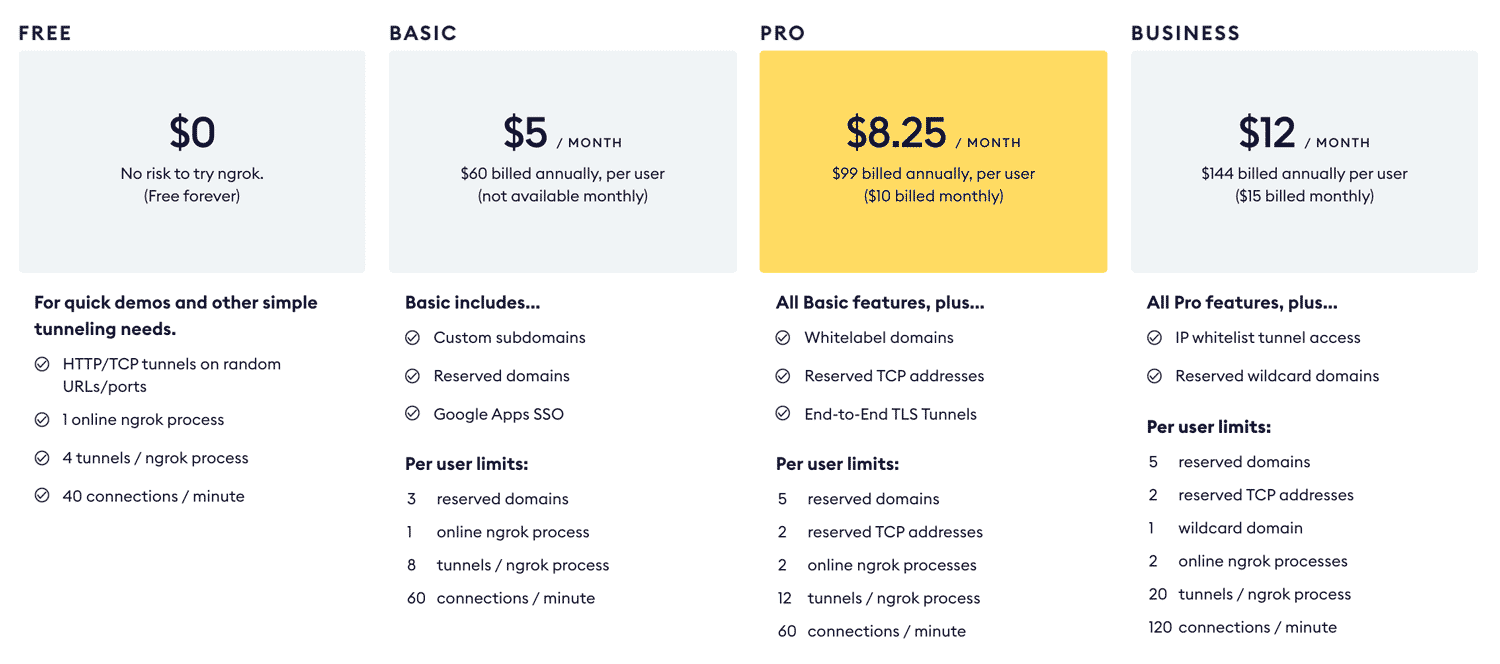
Ngrok’s plans as of May 2021 look like so:

One key advantage to ngrok is that it has no dependencies. You install ngrok and run it. Nothing else is required.
How to use ngrok
Go to ngrok.com, download the archive and extract it to wherever you’d like ngrok to live on your computer. Below are the basic steps, but if you’d like more details, we have another article on “How to Use ngrok to Share a Local Development Site” if you’d like more info.
Open up a command-line terminal and go to the folder you extracted ngrok to. Run the following command to create a tunnel to your localhost on port 80:
./ngrok http 80
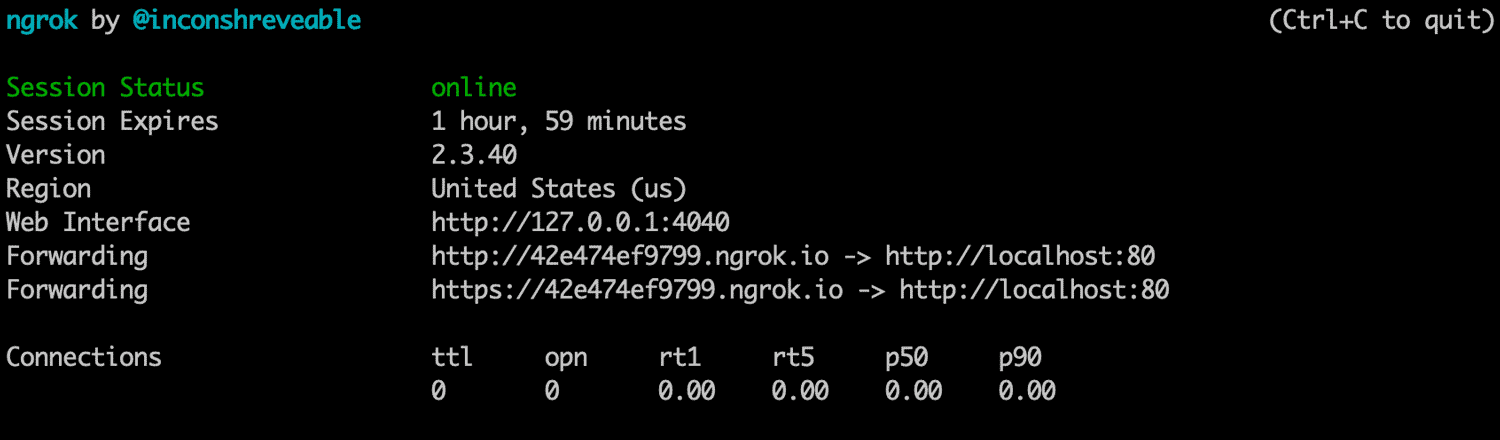
You’ll see a screen like so:

In the example above, we’ve got traffic to a randomly generated ngrok address of http://42e474ef9799.ngrok.com being forwarded to our localhost on 127.0.0.1:80.
Open that URL on any device with an internet connection and you’ll be accessing your localhost from the Web!
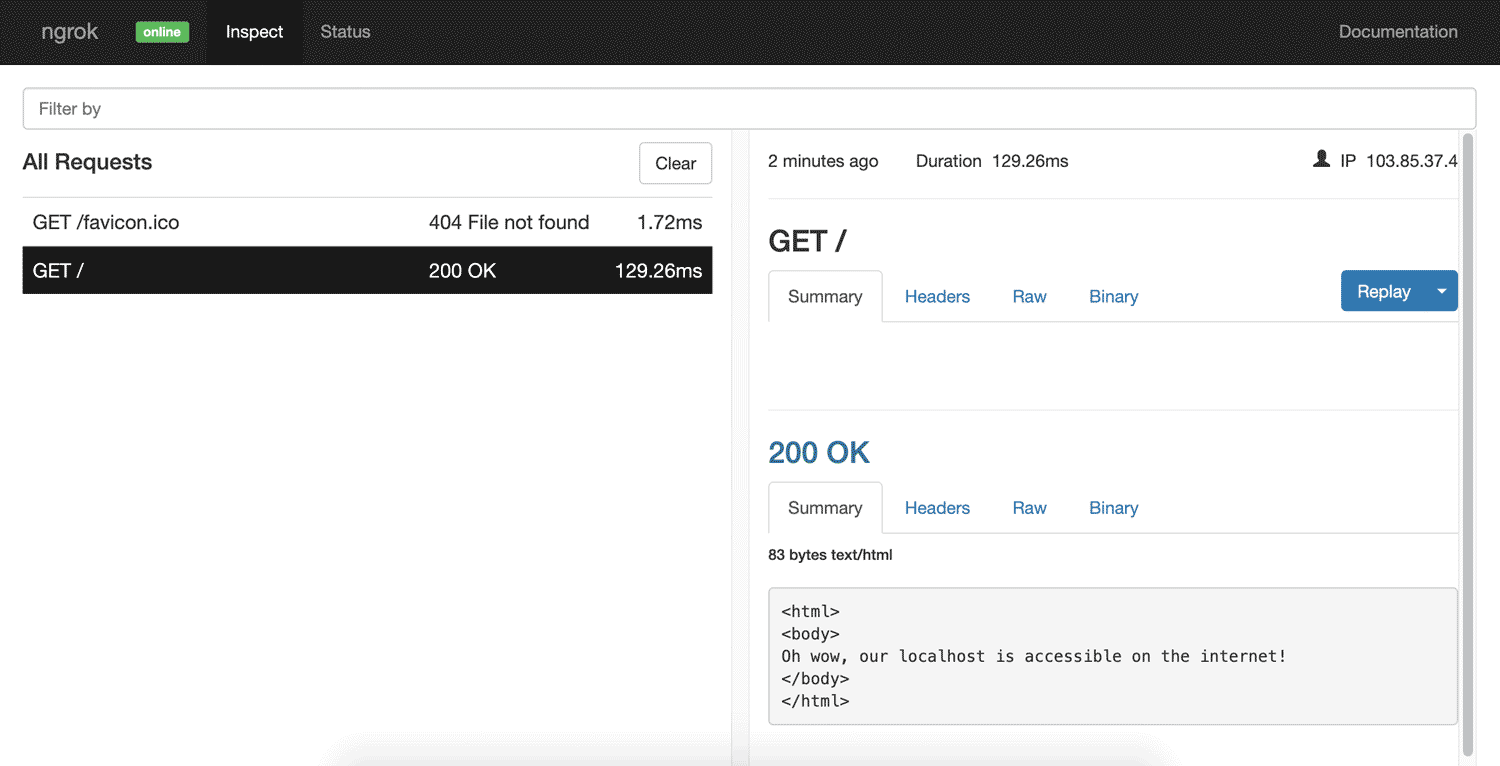
One of the more unique offerings ngrok provides is the ability to inspect past traffic. To do that, go to http://localhost:4040/ on your computer. You’ll access a dashboard showing inbound requests. You can click each request on the left and see details on the right for the headers and other data. My favorite use of this is seeing JSON data returned back from requests. The very basic layout of this when loading a simple HTML page looks like this:

You can even replay a request by clicking the Replay button on the right. That will re-run a request for you over the tunnel.
ngrok’s advanced features
Password protection allows you to prevent random members of the public from accessing your site:
ngrok http -auth="username:password" 80
Custom subdomains are for when you don’t want to have to remember that randomly generated URL! If you sign up to a paid ngrok plan, you can reserve a subdomain so others can’t take it. The following allows you to view your localhost at nogophersinmytunnel.ngrok.com:
ngrok http -subdomain nogophersinmytunnel 80
Custom domains are for when you’d prefer to not have “ngrok” in your URL for the tunneled project. Paid plans allow you to use your own domains, rather than needing to use ngrok.com:
ngrok http -hostname="tunnel.yourdomain.com" 80
You can even tunnel to an IP address on your local network that otherwise would not be accessible to the outside world:
ngrok http 192.168.0.27:80
Or you can create a tunnel for other non-HTTP services:
ngrok tcp 22
There are a bunch of other things you can do, from running multiple tunnels at once to creating a config file to save all these settings for future use.
To read up on all that is possible, see ngrok’s documentation.
Continue reading
Accessing localhost from Anywhere
on SitePoint.
