React Native v0.65 is now upon us, and what a time to be a React Native developer! While this isn’t a feature-packed release full of lots of shiny new components, the performance optimizations and accessibility improvements make it an exciting update worth talking about.
So before you rush off and update your current project, let’s look at why you should.
Hermes 0.8.1
Hermes 0.8.1 is a big part of what makes the latest React Native update noteworthy, so let’s dive deeper.
Released in 2019, Hermes is an AOT (ahead of time) JavaScript engine designed to optimize React Native performance on Android devices. And with the wide range of high- and low-end Android devices on the market, this makes sense.
Hermes optimizes React Native performance on Android devices by reducing:
- Time to interaction (load time, etc.)
- Download size (smaller APK file)
- Memory utilization (garbage collector strategy)
The Hades garbage collector
Before the god of the underworld, Hermes had the GenGC garbage collector to improve the OS’s memory. It ran on a single thread shared with the interpreter. But now we have a new god on the block.
The brilliant people at Hermes have created a new garbage collector called Hades. In the team’s own words, Hades aims to “improve pause times by an order of magnitude over GenGC.”
To achieve this, Hades runs most of the garbage collection work in a background thread concurrently with the interpreter that is running your JavaScript code. It’s no longer one or the other.
In simple terms, the Hades garbage collector multitasks. If your brain ran on the new Hermes engine, you’d be on this blog reading an article with your left eye while using your right eye and hands to write code on your favorite IDE simultaneously!
Facebook itself has seen improvements of between 20 and 50 percent on CPU-intensive workloads and up to 30 times shorter pause times.
Android updates
Internationalization APIs
Most Javascript engines bundle an internationalization framework, which bloats the size of your app. ECMAScript Internationalization API Specification (ECMA-402, or Intl) is now built into Hermes for Android and enabled by default.
While this brings huge gains in space efficiency — to the tune of 57–62K per API size overhead, compared to JSC’s 6MiB — there are some trade-offs. There are limitations across Android SDKs and the following Intl objects are not currently supported:
Intl.PluralRulesIntl.RelativeTimeFormatIntl.DisplayNamesIntl.ListFormatIntl.LocaleIntl.DateTimeFormatpropertiesBigInt.prototype.toLocaleString
You can find a full list of limitations in the official Hermes docs.
iOS updates
Support for Mac Catalyst
Mac Catalyst allows you to bring your existing iOS app to macOS, taking advantage of the Mac’s screen size, keyboard, and faster speed. The update coincides with the upcoming release of macOS Monterey. This is great news if you’re an iPad app developer turning your iPad app into a Mac app because you can now bring the power of Hermes with you.
macOS Monterey, Apple’s new desktop OS, is outside the scope of this article, so if this update really gets your blood pumping, head to the Apple developer portal for more details on new Mac Catalyst APIs and what they mean to you as a React Native developer.
Support for Apple M1 Macs
Hermes has come a long way since 2019. One of the most notable recent changes was the introduction of support for iOS with the release of React Native 0.64. This update made it possible for both Android and iOS to use the same JavaScript engine.
For all you Apple Silicon users out there, Hermes on iOS now supports Apple M1 Macs (ARM64 simulators). This is a welcomed update for all M1 owners out there. As an M1 user for the past six months, I can attest to the exhilaration of being on the bleeding edge of technology — as well as the dejection of trying to read gobbledygook in my terminal when a build fails!
If support for the M1 has been holding you back from taking the plunge, now might be a good time to start your React Native journey.
Accessibility improvements and changes
iOS
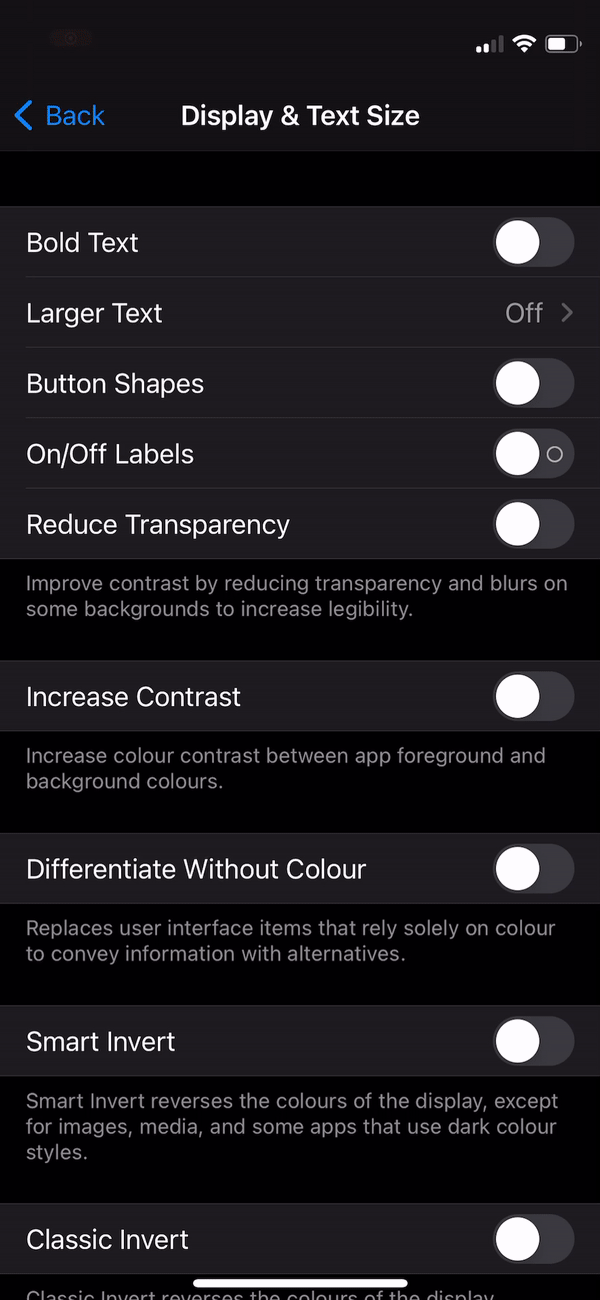
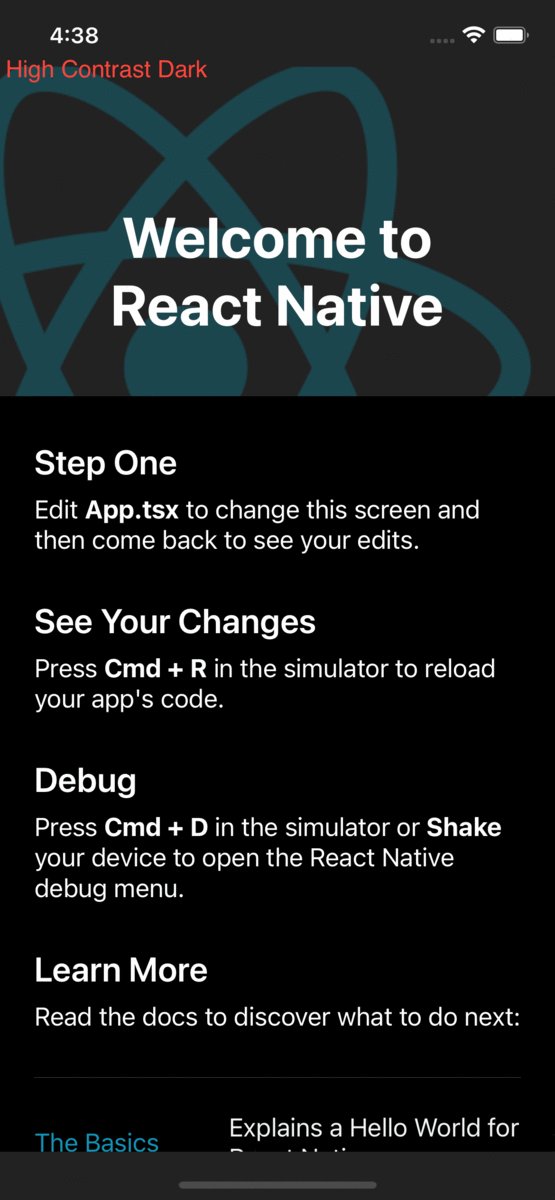
You can now set the high-contrast light and dark values for iOS. To check it out for yourself, go to Settings > Accessibility > Display & Text Size > Increase Contrast.

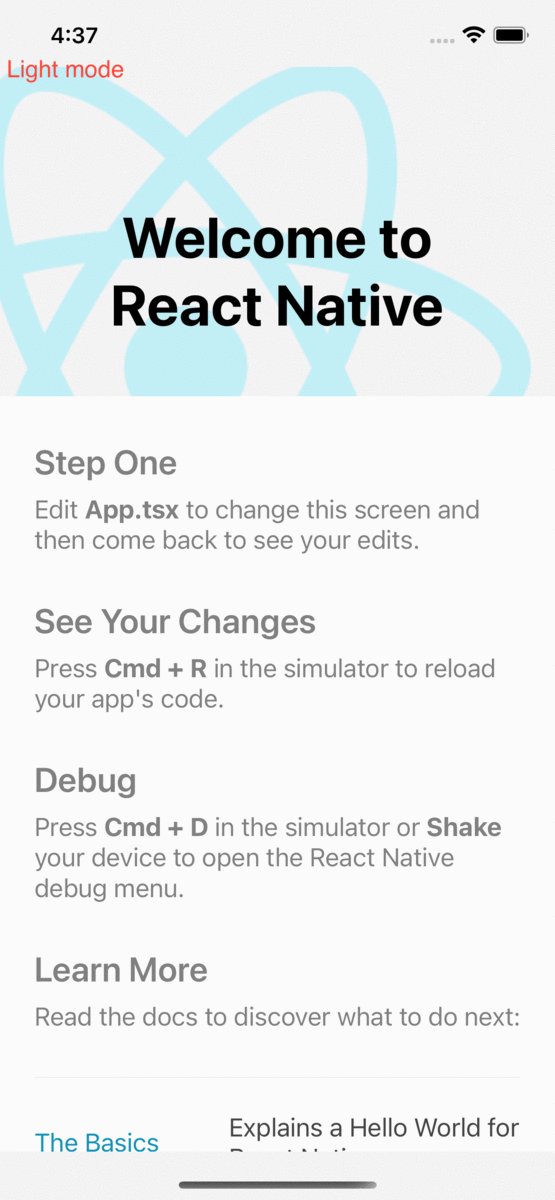
To see this new accessibility feature in action with React Native, we’re going to edit the basic template project.
Create a new project with the following script in your terminal, or follow along here:
npx react-native init newReactNativeUpdate --template react-native-template-typescript
Next, add this code snippet to your project in App.tsx after your import statements:
const dynamicTextColor = DynamicColorIOS({
dark: 'darkgray',
light: 'gray',
highContrastDark: Colors.white,
highContrastLight: Colors.black,
});
In the Section component, change the color prop in the text styles from:
color: isDarkMode ? Colors.white : Colors.black,
To:
color: dynamicTextColor,
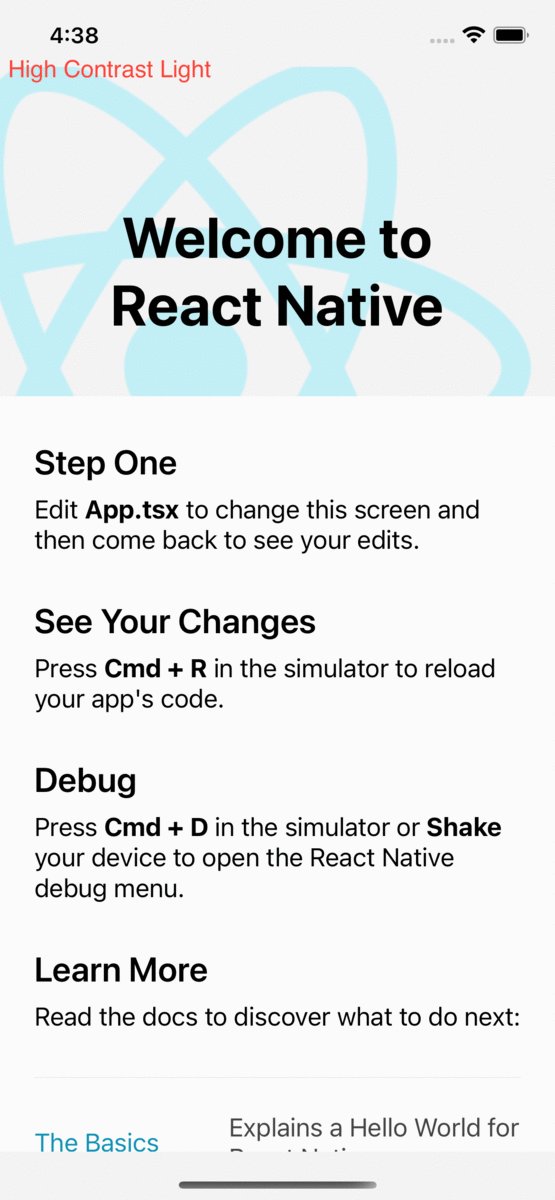
In your simulator, go to Settings > Accessibility > Display & Text Size > Increase Contrast, then go back to your app. Notice how the grey text is now black.
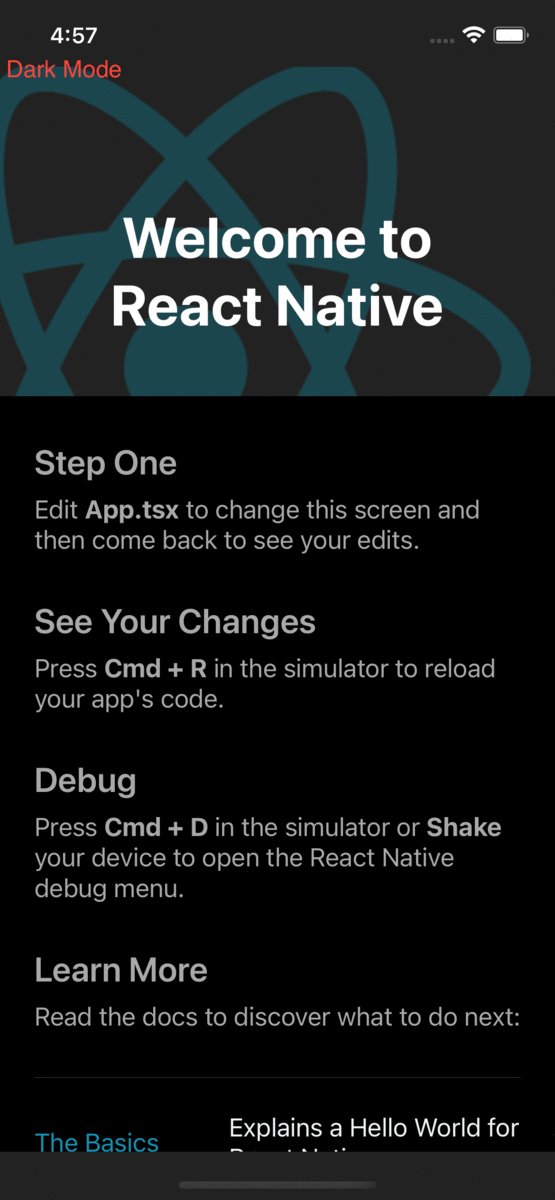
Now change the device theme to dark mode and try the last step again. Notice how the text goes from dark grey to white:

Conclusion
The latest React Native update brings improved performance and accessibility, but it is also worth considering what all this means for the future of React Native. We now have one JavaScript engine for Android and iOS, which can also be used for macOS apps with Mac Catalyst. React Native has also partnered with desktop and VR teams at Facebook. As I said at the beginning of the article, what a time to be a React Native Developer!
The post What’s new in React Native v0.65 appeared first on LogRocket Blog.