Extending Drupal 9 CKEditor – 7 Brilliant Modules You Didn’t Know Existed Ravikant 30 Nov, 2021
A content editor is an extremely crucial part of a successful CMS. With a powerhouse of an editor like CKEditor as its default rich text editing tool, Drupal has upped its content management game considerably. The CKEditor team, along with members of Drupal community, have together built and customized several new features for Drupal 8/9 like the CKEditor widget system and the Advanced Content Filer (ACF). Along with its default features, you can also extend CKEditors capabilities with the help of some contributed modules and plug-ins. Read on to find out more about these interesting add-ons that extends CKEditor’s features and usability.
The Drupal 9 CKEditor
As mentioned previously, CKEditor 4.5 is the default WYSIWYG rich editor in Drupal 8/9. CKEditor is a text editor which helps content editors to write and edit content directly in the web pages. CKEditor is an open source project also available under commercial licenses. This HTML text editor is much faster after being rebranded and rewritten. CKEditor has been upgraded with many powerful new features. As part of the Drupal 10 readiness initiative, Drupal contributors are working toward implementing the latest and most modern version – CKEditor 5 – in Drupal 10.

Extending CKEditor with these fantastic Drupal 9 modules
1. CKEditor Read More
Aren’t there times when you don’t want to display all your text at one go and instead give the user a choice to read the rest if they find it interesting? That’s when you would want to use the Read More feature, thus inviting your users to read on while enabling a compact page layout. Drupal 9 provides a simple and easy to use contributed module called the CKEditor Read More to enable the Read More / Show Less functionality.
Implementing the module:
Once you install this module, you will need to configure a few settings:
- Edit preferred Text format and enable “Limit allowed HTML tags”.
- Add
in “Allowed HTML tags”. Disable the “Limit allowed HTML tags” and hit save.
- Now drag and drop the “Read more” icon from Available buttons to Active toolbar (as shown in the image above) and hit save.
- After clearing the cache you will find the “Read More” icon in the text editor when you choose the “Preferred Text format”.
How to use it:
Within the content area, click on the “Text format” icon. Now you will get a rectangular box. Add the rest of the content that you want to show after your user clicks on Read More.
Can I modify the Read More text?
Absolutely! Simply click on the “Read more button” tab in “CKEditor plugin settings” and change the text to anything you desire.2. CKEditor Color Button
By default, CKEditor does not offer you a choice to change the text color from the editor. If you want to change the color of a selected text or highlight the text with different colors, the Drupal 9 CKEditor Color Button module should be on your list. This module requires the Panel button module to be installed as well. And both these modules require the libraries, Color Button Library and Panel Button library to be installed. After installing the modules and adding libraries in the libraries folder of the theme, we can move the colors button from Available buttons to Active toolbar in the preferred text format.
Can I add a custom color?
Yes! If you don’t want to use any of the default colors already available, you can set a custom color too. You can do this in the “Text editors format” section where you activated these color options from. Find the “CKEditor Color button” in the “CKEditor plugins setting” section of “Text editors format” and add color in the “Text colors” textarea with comma separated and without # sign.3. CKEditor Youtube
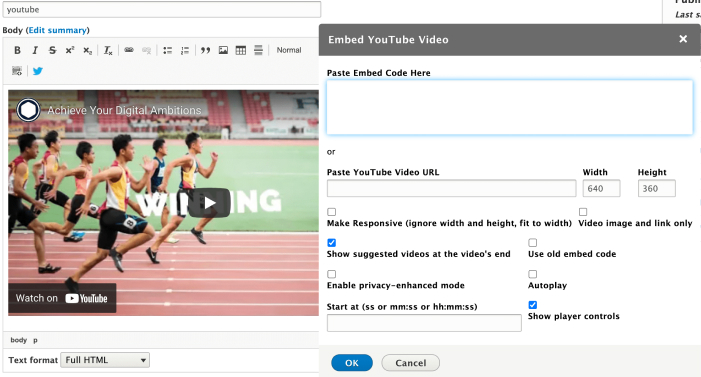
The Drupal 9 CKEditor Youtube module helps you add Youtube videos into your content without a long embed code. After installing and moving the Youtube icon form from Available buttons to Active toolbar, you can find Youtube icons in the text editor in preferred text format. This module depends on the library.

This module provides many options as shown in the above screenshot. You can “Paste embed code” or paste a Youtube URL by specifying the width and height. Also you have handy options like “Autoplay”, “Start at (specific time)” and “Show player controls”.
4. CKEditor Templates & CKEditor Templates User Interface
The CKEditor Templates and CKEditor Templates User Interface modules are very helpful if you are using the same content structure for your pages or posts. These modules depend on libraries. The libraries can be downloaded and installed as instructed in the module pages. After installing these libraries, you can move the template icon from Available buttons to Active toolbar as shown in the below image.
The CKEditor Templates module provides a dialog popup with predefined templates. When you click on the template icon (as shown in the above screenshot) you will see that a popup will open and you can choose any predefined template. This template will be inserted with “text format and styles” which are added within templates.
The CKEditor templates user interface model helps to create templates that show in the dialog with the help of the CKEditor Templates module. After enabling the module, you will find an option in the Config > Content Authoring > CKEditor Templates section.
When you click on CKEditor Templates from the configuration, you will be redirected to the CKEditor configuration templates page. Now you can add or edit templates.
5. CKEditor CodeSnippet
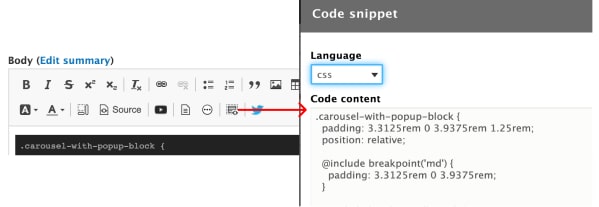
Using the CKEditor CodeSnippet module, you can add your “code content” within the content so it is highlighted and well formatted. This module uses the highlight-js library and all available styles for it. If you will install this module using composer then the library will install automatically. After installing this module, you can move the “code snippet” icon from the Available button to Active toolbar.
Now you will find the Code Snippet tab in the CKEditor plugin settings of text format. Here you can check/uncheck supported programming languages.

How to use it?
Once you install the module, you can insert the CodeSnippet feature in your content from CKEditor. When you click on the Code Snippet icon, you will get a popup. Here, you can paste your code and select the code language.
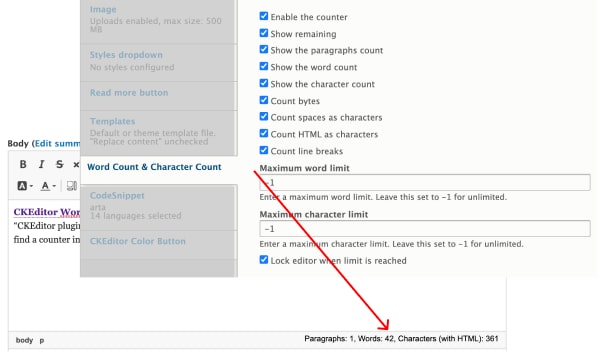
6. CKEditor Wordcount
Sometimes, you might want to set a limit to the number or words or characters inputted into your CKEditor. Especially with multiple hands working on the same content. You might also want to see the number or characters and words in your CKEditor at the footer of the editor (just like you would in MS Word). That’s when you would install the CKEditor Wordcount module. After installing the module and library, you can find “word count and character count” in CKEditor plugin settings of text format. Here, you can check/uncheck features according to your requirement. You will also find a counter in CKEditor at the bottom-right part of it.

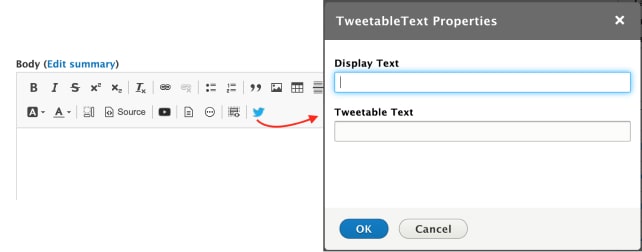
7. CKEditor Tweetable Text
Using the CKEditor Tweetable Text module, you can give an option to your users to tweet a particular text by clicking on a word or syntax. You can get a tweet icon after installing the module and library as instructed in the module page. Now you can move the tweetable text icon from the Available button to the Active toolbar. You will then find a tweet icon in the text editor. When you click on this icon, a popup will open up. Here, you can add a Display Text (for which word(s) you want to add the tweet icon) and Tweetable Text (the text that will appear in the Tweet). When a user clicks on Display Text then it will redirect to Twitter and Tweetable Text will be displayed.

Call Us: 1(800)730-2416
Pixeldust is a 20-year-old web development agency specializing in Drupal and WordPress and working with clients all over the country. With our best in class capabilities, we work with small businesses and fortune 500 companies alike. Give us a call at 1(800)730-2416 and let’s talk about your project.