
One of the primary goals of the upcoming Composer 2.0 release is decreasing the memory footprint and increasing the performance of common commands. I decided to test out the performance of the second alpha release of Composer 2.0 to see how much real-world change users can expect to see.
tl;dr: Composer 2.0 will be much faster and use much less memory. Users can expect to see up to a 2x gain in speed in composer create-project commands, up to a 10x gain in composer require commands, and a over a 2x gain in composer update commands. On the memory side of things, the results are even more dramatic, but come with the important caveat that as more dependencies are added to a project, the results may not be large.
I have Composer installed both on Mac OS X as well as automatically via the DDEV web containers that I use for teaching and client work on a day-to-day basis. I ran four tests for three different composer commands (create-project, require, and update) – 2 tests on Mac OS X (Composer 1.10.8 and 2.0-alpha2) and 2 tests in the DDEV web container (Composer 1.10.8 and 2.0-alpha2).
The Composer team has made it super-easy to test out Composer 2.0 using:
composer self-update --preview
To return back to your original version:
composer self-update --rollback
Test methodology
- To mitigate any caching effects, each test was run 3 times consecutively.
- All tests were run on a 13″ 2018 MacBook Pro with 16GB RAM, SSD, running Mac OS X Catalina (10.15.5).
- DDEV tests were run with: version 1.14.2, NFS, project type of “Drupal 9”, and Docker for Mac 2.3.0.3.
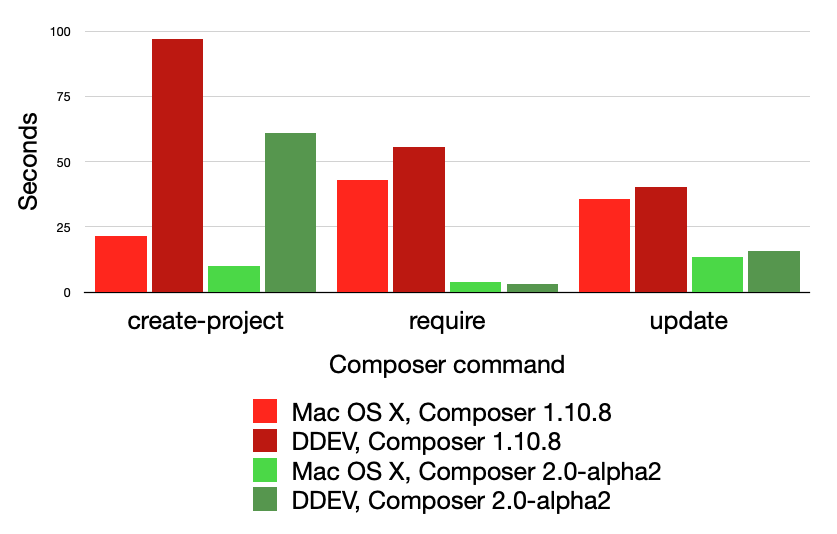
Time results
The graph above displays the average time of each test’s three runs. The composer require command (using Composer 2.0-alpha2) is slightly faster in the DDEV web container than Mac OS X – this is a surprising result, and one that I can’t explain.
composer create-project drupal/recommended-project
- Mac OS X Composer 1.10.8: 40.4, 12.9, 11.7 seconds
- Mac OS X Composer 2.0-alpha2: 9.0, 10.8, 10.1 seconds
- DDEV Composer 1.10.8: 116.9, 81.4, 92.0 seconds
- DDEV Composer 2.0-alpha2: 66.8, 63.3, 52.8 seconds
composer require drupal/pathauto:1.7.0
- Mac OS X Composer 1.10.8: 63.2, 45.5, 19.8 seconds
- Mac OS X Composer 2.0-alpha2: 5.3, 3.2, 3.7 seconds
- DDEV Composer 1.10.8: 79.9, 56.7, 29.8 seconds
- DDEV Composer 2.0-alpha2: 3.3, 2.8, 3.0 seconds
composer update drupal/pathauto –with-dependencies
- Mac OS X Composer 1.10.8: 36.8, 28.5, 41.4 seconds
- Mac OS X Composer 2.0-alpha2: 14.6, 13.2, 12.8 seconds
- DDEV Composer 1.10.8: 51.1, 24.7, 44.8 seconds
- DDEV Composer 2.0-alpha2: 16.1, 16.0, 15.6 seconds
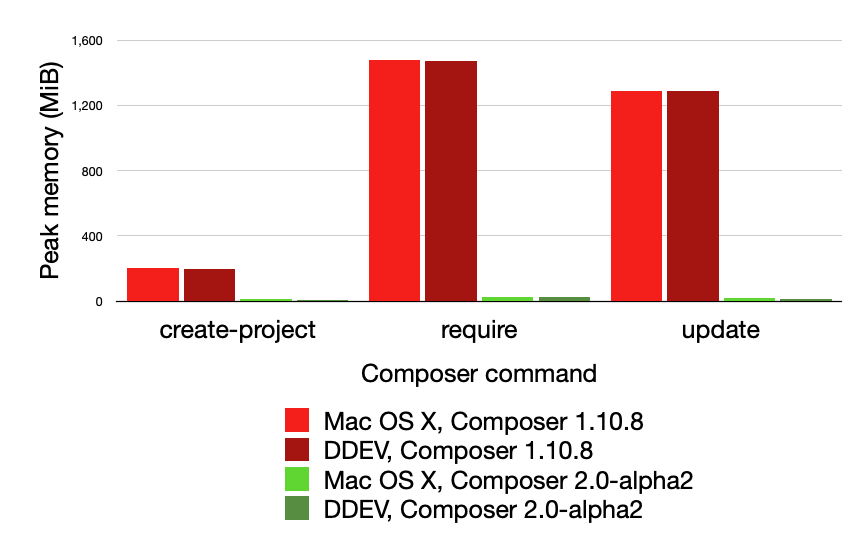
Peak memory results

The graph above displays the peak memory usage (MiB) of each test. Clearly, the results are dramatic, but also highly dependent on the number of dependencies in the project as well as the specificity of the version constraints for each dependency.
Results for each of the three runs for each case were nearly identical. Differences between the Mac OS X memory usage and the DDEV memory usage is (probably) due to differences in the operating system as well as the maintenance version of PHP.
The create-project test (I’m assuming) uses less memory than both the require and update tests due to the fact that drupal/recommended-project uses exact versions of dependencies, so there is much less work for Composer to do in figuring out exactly which version of each dependency to use.
composer create-project drupal/recommended-project
- Mac OS X Composer 1.10.8: 204 MiB
- Mac OS X Composer 2.0-alpha2: 13 MiB
- DDEV Composer 1.10.8: 200 MiB
- DDEV Composer 2.0-alpha2: 7 MiB
composer require drupal/pathauto:1.7.0
- Mac OS X Composer 1.10.8: 1477 MiB
- Mac OS X Composer 2.0-alpha2: 29 MiB
- DDEV Composer 1.10.8: 1472 MiB
- DDEV Composer 2.0-alpha2: 24 MiB
composer update drupal/pathauto –with-dependencies
- Mac OS X Composer 1.10.8: 1290 MiB
- Mac OS X Composer 2.0-alpha2: 20 MiB
- DDEV Composer 1.10.8: 1285 MiB
- DDEV Composer 2.0-alpha2: 15 MiB
More information
For additional details about the upcoming Composer 2.0 release, see this slideshow by Nils Adermann (co-creator of Composer) and this article on PHP.Watch for additional details. You may also want to check out DrupalEasy Podcast 235 featuring an interview with Nils.