Do you want to code an online game? You’re in luck—this is a great time for any online game developer and those aspiring to be online game developers.
The days of Flash are over, and this has paved the way for dozens (maybe hundreds!) of different engines, libraries, and variants of common web languages.
HTML5 and JavaScript games have quickly taken over, powering a huge number of games on the web.
That’s where HTML5 and JavaScript browser game templates come in.
Top-Selling HTML5 Game and JavaScript Game Engines for 2021 on CodeCanyon
CodeCanyon is one of the best sources for professional-quality game engines and templates—as well as countless other scripts and tools. If you want to try your hand at creating online games with HTML5 and JavaScript, grab one of these HTML5 and JavaScript game engines and templates. They come with ready-to-use designs and functionality. All the time-consuming programming has already been done for you, so you can focus on designing games that are fun to play.

10+ Best HTML5 and JavaScript Game Engines and Templates
Some of these templates are just that—templates—while others border on complete game concepts or flexible game engines. Whether you’re finding something for your website or learning how to flesh out your own idea, you can clearly see how diverse HTML5 and JavaScript game templates can be.
For now, let’s take a look at the top game engines and templates available on CodeCanyon.
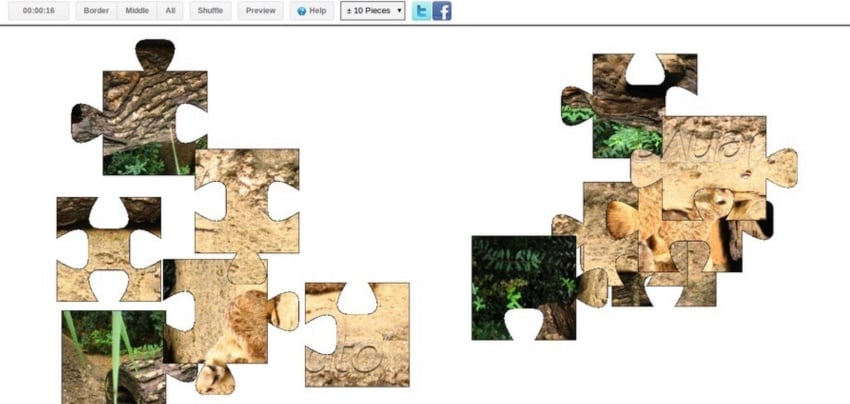
1. Canvas Puzzle



Canvas Puzzle was the first HTML5 game on Envato Market. The concept is simple but can easily be built on to create a fully fledged game. Compatible with all modern browsers, this HTML5 game template has an Internet Explorer 9 or less fallback, while also working well on the most current iPads.
Users can use any image—just drag and drop with Firefox and Chrome—and the game generates any number of different pieces.
Canvas Puzzle is lightweight, simple, clean, and ready for you to customize to your liking.
2. Slot Machine: The Fruits



Slot Machine: The Fruits is optimized for both mobile and desktop and includes high-quality images that support up to 1500×640 resolution. It comes with HTML5 casino games source code.
This colorful game was developed with HTML5, JavaScript, and CreateJS.
Games made with the Slot Machine: The Fruits template can even be installed using the CTL Arcade WordPress plugin.
3. HTML5 3D BlackJack



HTML5 3D BlackJack has all the features you’d expect in a realistic blackjack game: split hand, double bet, and insurance. But the best part is the hi-res 3D graphic style.
This game has been developed with HTML5, JavaScript, and CreateJS, and is both ready to play and very customizable.
You can even ante up HTML5 3D BlackJack with the CTL Arcade WordPress plugin.
4. 3D Roulette

Like the HTML5 3D BlackJack game template, the 3D Roulette HTML5 casino game has a great 3D hi-res look. It has also been developed using HTML5, JavaScript, and CreateJS.
Easily modify 3D Roulette by downloading and editing the Photoshop and Illustrator files. The HTML casino game source coded can also be installed directly into WordPress using CTL Arcade WordPress plugin.
5. Indiara and the Skull Gold

Just like many of the other HTML5 and JavaScript game templates, Indiara and the Skull Gold works on all platforms.
Are you ready to go on an adventure collecting ancient artifacts in caves full of traps?
This fantastic HTML game template includes:
- eight levels
- Construct files
- layered Photoshop and Illustrator files
- and more
Indiara and the Skull Gold is fully touch and mouse supported, includes social media share buttons, and can be visually customized by swapping out the image files or completely modified with Construct.
6. The Sorcerer



Enjoy the magic of HTML5 game templates with The Sorcerer. This game build was inspired by Zuma gameplay and includes three different progressive levels.
It has been developed with HTML5, JavaScript, and CreateJS.
The 960×540 resolution scales to fit and can be used with the CTL Arcade WordPress plugin. Customize The Sorcerer and start making some puzzle magic!
7. Katana Fruits

Become the next fruit ninja with the highly customizable Katana Fruits template.
This HTML5 game template was developed with the following code chops:
- HTML5
- JavaScript
- CreateJS
You can edit the look and feel with the included Photoshop and Illustrator files and install it directly into WordPress using the CTL Arcade WordPress plugin.
8. Bubble Shooter



Bubble Shooter reminds me a lot of Snood and other games like it. This simple and addictive game can be installed as is or modified to your liking.
This HTML5 game template comes in 870×1504 resolution, is fully responsive, and can be easily modified using the included Photoshop and Illustrator files.
It has been developed with HTML5, JavaScript, and CreateJS, is ready to play, and can be installed directly into WordPress using the CTL Arcade WordPress plugin.
9. Jumper Frog

Built on HTML5, JavaScript, and CreateJS, this title includes full source code and is ready to be customized. This combination makes it great for learning all of the pieces that go into a game, for building your own games from, or as a head start for an app project.
PSD and Adobe Illustrator files are also available separately for easier customization.
10. Don’t Crash

Don’t Crash. That’s it. It sounds easy, but this mesmerizing HTML5 game template will keep you guessing. Don’t Crash includes Construct files. It is fully responsive and has touch support, with 1280 x 720 resolution.
And never forget—Don’t Crash!
11. Game FlapCat Steampunk

Game FlapCat Steampunk is based on similar blockbuster games with its simple design and playability. Enjoy this touch and mouse compatible game in full 1280×720 resolution.
This cool cat includes infinite levels, Construct files, layered Photoshop and Illustrator files, and more.
Game FlapCat Steampunk has a great art style and is ready to play or customize.
12. Ultimate Swish

Want to add some jump shots to your upcoming project? Ultimate Swish gives you the framework to do just that.
Ultimate Swish provides a short, addictive game cycle that could be expanded into its own full game or customized to fit within your current project.
The game is based on HTML5, JavaScript, and CreateJS, with all source code included, so it’s easy to see how it works and start customizing in no time!
13. Panda Love

Ready, set, run!
This fast-running panda needs to be guided over obstacles to collect prizes and finish each of the over 20 levels.
This template includes the following Construct files and features: autosave, ad support, and one touch control. Show some pixel love with Panda Love.
14. Game Christmas Furious



The Game Christmas Furious HTML5 game template brings touch and mouse-supported fun to all platforms.
It includes six levels, Construct files, layered Photoshop and Illustrator files, and more.
Balloons invade the North Pole—can Santa catch all the gifts and avoid the balloons? The Game Christmas Furious HTML5 game template is ready to play or transform into your own creation.
If you’re still looking for the perfect HTML5 game engine or template, CodeCanyon has lots more to choose from. You can find another great list of HTML5 game engines and templates here—along with tips on connecting to your audience and making a great game trailer!
5 Open-Source HTML5 and JavaScript Games
The following is a selection of open-source game templates and engines you can use to build games that users can play on their browsers. You can easily download the source code on your computer and modify it according to your requirements. You can then run the games on your browser, and even distribute them.
Canvas Tetris

Canvas Tetris is perfect for new developers learning to understand 2D game concepts. It’s built using HTML5 and JavaScript. A careful study of the game’s source code will help advance your game development skills.
Download the source code for free from GitHub!
MelonJS

MelonJS is a game engine and framework with a very lightweight footprint. You can create games that only need an HTML5 web browser.
Pixel Defense

This HTML5 and JavaScript game is based on the tower defense game genre. The source code is available on GitHub, so you can learn how the game was developed. You only need to understand how HTML5 and JavaScript work.
Quantum Game

Quantum Game has the following components: photon sources to emit photon particles, a rock to act as an obstacle, a mirror that deflects the photon particle, and a photon detector that receives the photon particle.
Your goal is to arrange the mirror in a way that a photon particle emitted from the photon source evades the rocks and reaches the photon detector.
The game is developed using HTML5, CSS, JavaScript, and sound plugins. It has a simple layout and can be played in your browser. And the source code is available free from GitHub!
2048

2048 is based on the 1024 game. To play this game, you use your arrow keys to move the times. When two tiles with the same number touch, they merge into one. It’s written using HTML5, CSS3, and JavaScript.
You can download the source code from GitHub.
Why Use an HTML5 Game Template?
Building a game is difficult. With several distinct skill sets nestled into a complex package, it can be difficult to start a whole project from scratch.
For those new to game programming, using a game template can help to fill in those gaps in skills, such as user interface or graphic design, giving insight into the workings behind a completed game. This is a great learning experience and helps you get your first couple of projects done without getting too overwhelmed.
Experienced game programmers can find plenty of use from these game templates too. They can help to build the skeleton for a larger game or act as the base for a new project, cutting down on creating repetitive code for each new game you make.
Designing Online Games
So you have an idea for an online game or several. But how do you start building one?
You can build a game from scratch. It requires you to have a knowledge of programming. If you don’t know how to code, you can use templates. There are thousands of them.
But either way, you have to have a roadmap. Have a basic and detailed description of:
- What kind of game do you want to create?
- What is your game about?
- In what genre?
- For what platform: is it a mobile game (iOS or Android) or a desktop game (Windows or Mac)?
- How do you want it to look?
- What visual features do you want to include?
In addition, some game design software allows you to build games with drag-and-drop—without even knowing how to code!
Drag-and-drop game making software includes:
These platforms all have free versions that allow you to publish to the web, but you’ll need to pay for professional editions that allow you to make mobile games.
Text-Based Game Engines
The most basic game design software allows complete beginners with no coding experience to create text-based games. Quest is the perfect beginners’ software, and so is Twine.
Create 2D Games Without Coding
To create 2D games you can use Stencyl, Game Maker, or Construct 3. These are beginner-friendly, with no coding experience needed, and they have drag-and-drop interfaces.
Choosing Game Design Software
- Choose software that publishes to HTML5 and is oriented to publishing games in mobile browsers. You don’t want to miss out on mobile users.
- If you want to make money as a game designer, think of software that comes with end-user data collection and game monetization choices.
- It should be easy to use and come with extensive documentation and tutorials.
- It should have access to a robust community of users sharing technical knowledge.
- It should also come with a rich library of stock images and stock music.
Publishing and Distributing Your Game
Option 1: Distribute and Host Your Game Independently
To distribute independently, you will need a hosting service with a reliable infrastructure that can handle a lot of traffic and also make your game website available at lightning-fast speeds. Of course, you’ll pay a lot in hosting fees. You will also need to build and maintain a vibrant online community in order to be profitable.
Option 2: Outsource Hosting and Distributing to a Gaming Platform
Platforms offer a ready-made audience through their vibrant built-in communities. Keep in mind they do charge submission fees for each game you submit. They also charge a percentage for every sale.
To outsource the hosting and distribution, you can use the following platforms:
- Android: Google Play Store or Amazon Appstore
- iOS: App Store
- Desktop and Mobile apps: Steam, Game House, Gamers Gate, Humble Bundle, Kongregate, Gog, Itch.co
Start Your HTML5 and JavaScript Game Today
These HTML5 and JavaScript game templates are just a small selection of the hundreds we have available at CodeCanyon, so if none of them quite fits your needs, there are plenty of other great options to choose from.

You might also find an Envato Tuts+ code tutorial on game design or game mechanics or game development helpful, or even an HTML5 tutorial to get you started on coding your own game.


 Game EnginesBest JavaScript Game Engines and Games to Download
Game EnginesBest JavaScript Game Engines and Games to Download

 HTML519 Best HTML5 Game Templates of 2021 With Source Code
HTML519 Best HTML5 Game Templates of 2021 With Source Code

 Game EnginesBest JavaScript Game Engines and Games to Download
Game EnginesBest JavaScript Game Engines and Games to Download

 iOS SDK15+ Best iOS Game Templates
iOS SDK15+ Best iOS Game Templates

 Android SDK10 Best Android Game Templates
Android SDK10 Best Android Game Templates

 Game DesignWhich Digital Game Distribution Platform Is Right for My Game?
Game DesignWhich Digital Game Distribution Platform Is Right for My Game?